มาว่ากันต่อกับ AJAX โดยวันนี้จะอธิบายการใช้งาน Ajax.NET Library ซึ่งสามารถ Download Ajax.dll ได้ที่ Ajax.NET - A free library for the Microsoft .NET Framework (Version ปัจจุบันคือ 5.7.22.2)
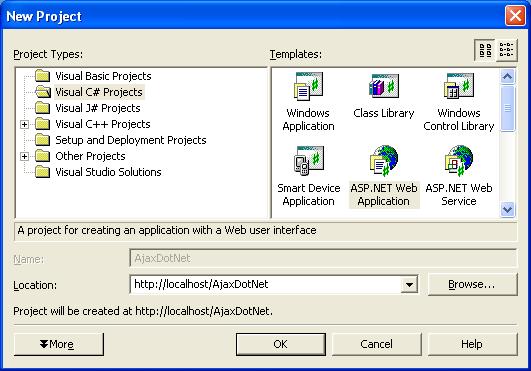
อันดับแรกให้ทำการสร้างโปรเจคใหม่ เป็น ASP.NET Web Application ในกลุ่ม Visual C# Projects ในตัวอย่างนี้ผมตั้ง ชื่อโปรเจคว่า AjaxDotNet

เสร็จแล้วไป Copy ไฟล์ Ajax.dll ที่เรา Download มา ไปเก็บไว้ใน Sub Directory bin ของ Project ของเรา แล้วทำการ Add Reference โดย Click ขวาที่ References แล้วเลือก Add Reference แล้วก็ไป Browse หาไฟล์ Ajax.dll

ใน Web.config ให้เพิ่ม Tag httpHandlers ตามนี้
ส่วนอื่น ๆ ให้คงไว้เหมือนเดิมนะครับ
ส่วนฝั่ง WebForm1.aspx.cs ให้เพิ่ม Code เข้าไปดังนี้
private void Page_Load(object sender, System.EventArgs e)
{
Ajax.Utility.RegisterTypeForAjax(typeof(WebForm1));
}
ตรง typeof(WebForm1) ให้ใส่ชื่อตามชื่อ Class ที่เราตั้ง
สมมุติว่าต้องการเขียน Function (Method) ในการบวกค่าให้ เพิ่ม Code เข้าไปอย่างนี้
[Ajax.AjaxMethod()]
public int ServerSideAdd(int firstNumber, int secondNumber)
{
return firstNumber + secondNumber;
}
Function นี้ทำงานง่าย ๆ คือ รับค่า Integer สองตัวเข้ามาบวกกันแล้ว Return กลับไป
คราวนี้เราก็มาเรียกใช้ Method ที่ฝั่ง Client กัน แต่ก่อนที่เราจะเรียกใช้ Function ที่เราเขียนได้นั้นต้อง Add JavaScript เข้าไปสองไฟล์นั่นก็คือ ajax/common.ashx และ ajax/AjaxDotNet.WebForm1,AjaxDotNet.ashx (ในตัวอย่างคือ บรรทัดที่ 11 และ 12)

Click ที่รูปเพื่อดูรูปใหญ่
ผมเขียน Function JavaScript ไว้สองอันหลัก ๆ อันแรก คือ test1() ตัวนี้จะส่งตัวเลข 10 กับ 2 ไปบวกกันที่ฝั่ง Server แล้วนำค่าที่ Return มา Show เป็น Alert Message
ส่วน test2() ให้เอาค่าจาก TextBox1 กับ TextBox2 ไปบวกกัน แล้ว Return โดยการเรียก Function ServerSideAdd_CallBack() พร้อมส่งค่าผ่านตัวแปรที่ชื่อ response แล้วนำค่าที่ได้มาเติมเข้าไปใน TextBox3

และผลที่ได้ก็ออกมาแบบนี้ครับ

ถ้า Click ปุ่ม Test 1 จะไปเรียก Function test1() จะส่งค่า 10 กับ 2 ไปบวกันที่ Server แล้ว Alert Message Box แต่ถ้า Click ปุ่ม Excute จะไปเรียก test2() ก็จะส่งค่าจาก TextBox1 กับ TextBox2 ไปบวกกันที่ Server แล้วเอาผลลัพท์มาใส่ใน TextBox3 ตามที่ได้กล่าวมาแล้ว
ตอนที่เรียกใช้ Function ที่ Server นั้นจะเห็นว่าง่ายมากดังตัวอย่างคือ
x = WebForm1.ServerSideAdd(10,2);
ง่ายกว่านี้มีอีกไหม?
ตอนนี้ยังครับ แต่ผมว่าอย่าให้ง่ายกว่านี้เลย เดี๋ยวโปรแกรมเมอร์ตกงาน
ของกิ๊กก๊อกแค่นี้ทำไมต้องส่งไปทำที่ Server ให้ JavaScript ทำก็ได้
อันนี้เป็นแค่ตัวอย่างให้เข้าใจ Concept นะครับ เพราะปกติแล้วการคำนวณอะไรที่ไม่ซับซ้อนมากนัก JavaScript ก็ทำได้สบายอยู่แล้ว ถ้าใครอยากดูอะไรที่ยาก ๆ เอาไว้ตอนต่อไปครับ ถ้าผมไม่ขี้เกียจซะก่อน
ป.ล. ใครรู้วีธี Post HTML tag ลงใน Blogger ช่วยชี้แนะด้วยครับ มันไม่ยอมให้ผม Post HTML tag
2 comments:
<html>
<body>aaaaaa
</body>
</html>
If you inerest in AJAX, I suggest you to come and see this site --> www.theblogfor.net
Post a Comment